Waarom jouw kmo niet zonder mobielvriendelijke site kan

"Een smalle deur houdt klanten tegen. Zo werkt het ook met je website: als bezoekers op hun smartphone moeten worstelen met kleine tekst en krappe knoppen, haken ze af."
In België start inmiddels 5 op de 10 internetgebruikers hun zoektocht via mobiel. Voor kmo’s die zich willen onderscheiden en groeien, is een mobielvriendelijke site daarom geen optie, maar bittere noodzaak.
Definitie en must‑have features van een mobielvriendelijke site
Een mobielvriendelijke website past zich automatisch aan de schermgrootte van elk apparaat aan. De must-haves:
Responsive design
- Flexibele layouts: content hergroepeert zich naar één kolom, knoppen worden groter, navigatie schuift weg naar een hamburgermenu.
- Fluid grids: de lay-out past zich soepel aan op elk scherm, waarbij kolommen en marges automatisch meeschalen.
Leesbaarheid & bediening
- Lettergrootte ≥ 16 px: net als een boek lees je teksten zonder inzoomen.
- Knoppen ≥ 44×44 px: zorg dat knoppen groot genoeg zijn voor een comfortabele tik.
Snelle laadtijden
- Optimalisatie van assets: afbeeldingen comprimeren en lazy loading toepassen op niet-kritieke onderdelen om laadtijden te minimaliseren.
- Browser- & server-caching: bewaar statische bestanden (CSS, JavaScript, afbeeldingen) tijdelijk in de browser of op caching-servers, zodat herhaalde bezoeken veel sneller laden zonder telkens nieuwe verzoeken te sturen.
- CDN (Content Delivery Network): verspreid je bestanden over verschillende servers zodat bezoekers altijd de dichtstbijzijnde server aanspreken voor minimale laadtijden.
Toegankelijkheid & compatibiliteit
- iOS, Android & tablets: test op echte toestellen of betrouwbare emulators.
- Offline-vriendelijke features (PWA’s): je site blijft werken, zelfs bij wegvallende 4G-verbinding.
Gebruikservaring: de eerste indruk telt
"Je hebt één seconde om indruk te maken; een fractie daarvan bepaalt of iemand blijft of wegklikt."
1. Scannen versus lezen
Mobiele bezoekers scannen pagina’s. Gebruik daarom:
- Korte paragrafen (2–3 regels).
- Opsommingen en iconen die direct de kern samenvatten.
- Visuele 'ankerpunten': grote afbeeldingen, micro-animaties en kleurvlakken.
2. Navigatie & interactie
- Hamburgermenu of bottom bar: houd de navigatie binnen duimbereik.
- Sticky CTA's: call-to-action-knoppen zoals "Vraag offerte aan" of "Bel ons" blijven beneden in beeld staan, zodat ze altijd binnen handbereik zijn.
- Micro-interacties: laadindicatoren en knop hover-effects geven directe bevestiging.

De rol van Core Web Vitals in je mobiele optimalisatie
Sinds 2018 hanteert Google Mobile-First Indexing: je mobiele versie bepaalt ranking. Core Web Vitals zijn hierbij cruciaal:
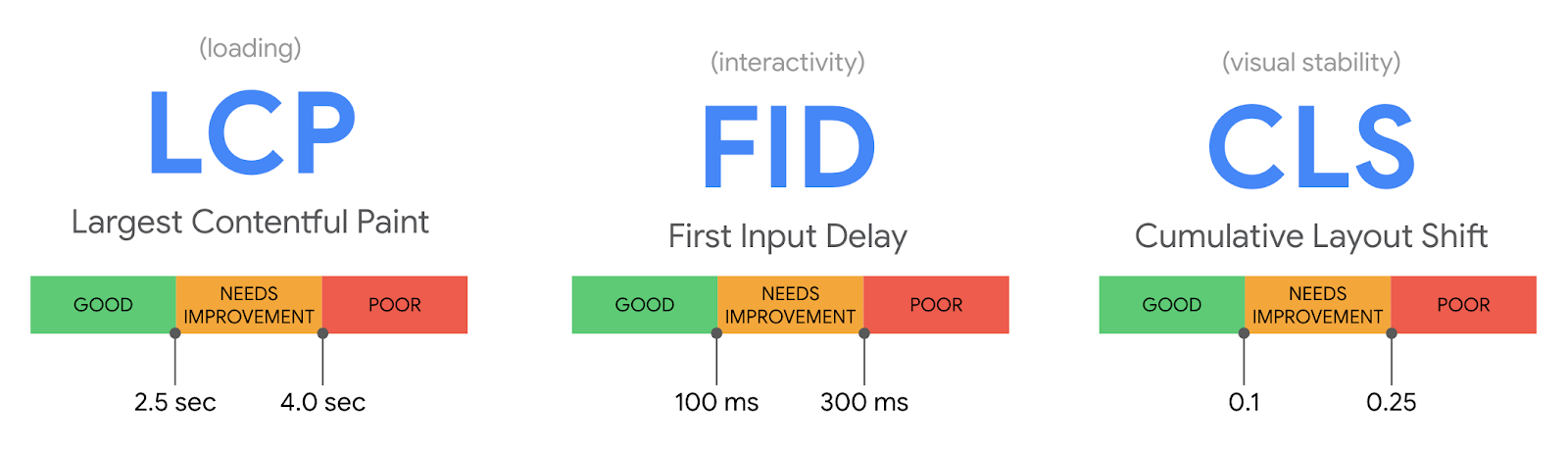
Core Web Vitals
- LCP (Largest Contentful Paint): ≤ 2,5 s
- FID (First Input Delay): ≤ 100 ms
- CLS (Cumulative Layout Shift): ≤ 0.1
Core Web Vitals zijn onmisbaar voor de mobiele optimalisatie van je website, omdat ze de laadsnelheid en gebruikerservaring direct bepalen twee factoren die voor mobiele bezoekers cruciaal zijn.
Hoe snelheid direct je conversie beïnvloedt
Laadsnelheid is zowel een user als SEO-signaal. Onderzoek van Google toont aan dat 1s vertraging kan leiden tot 20% minder conversies.
Meet en optimaliseer met tools als Lighthouse, WebPageTest of Google Search Console
Verminder verzoeken door scripts en CSS te minify-en en samen te voegen
Gebruik lazy loading voor niet-kritieke content
Concurrentieanalyse en kansen voor mobiele gebruikerservaring
Blijf de rest voor met een gerichte analyse:
- Quick scan: voer PageSpeed Insights uit op de drie grootste concurrenten
- Benchmark: vergelijk Core Web Vitals, laadtijden en UX‑features (sticky CTA, knoopgrootte)
- Gap-analyse: identificeer kansen waar zij tekortschieten (bv. geen click-to-call, trage afbeeldingen)
Zo krijg je een concrete roadmap om je mobieldesign boven dat van je concurrenten te tillen.
Praktische stappen voor kmo’s
- Audit & analyse
- Gebruik PageSpeed Insights (meet laadtijden en Core Web Vitals)
- Plan & prioriteer
- Richt je op quick wins: beeldoptimalisatie, font-size, sticky CTA
- Ontwikkeling & implementatie
- Werk samen met een lokale webpartner gespecialiseerd in kmo’s
- Testen & finetunen
- Test op echte toestellen, voer A/B-testen en heatmap-analyses uit
- Monitor & onderhoud
- Stel maandelijkse rapportage in voor Core Web Vitals en gebruikersstatistieken
Veelgestelde vragen
1. Hoe test ik mobielvriendelijkheid snel?
Controleer je Core Web Vitals met PageSpeed Insights.
2. Is een aparte mobiele site (m.voorbeeld.be) nog een optie?
Nee. Google raadt responsive design aan: één URL, één codebase, minder onderhoud.
3. Wat kost een mobieloptimalisatie gemiddeld?
Voor een kmo van 5–10 pagina's schommelen tarieven tussen € 800–€ 2.500, afhankelijk van complexiteit en extra features.
Conclusie
Een mobielvriendelijke site is geen extraatje, maar de ruggengraat van je online succes. Door te focussen op UX, SEO, snelheid, conversie en concurrentie, bouw je aan een site die niet alleen scoort in Google, maar vooral werkt voor jouw klant.
Klaar voor de volgende stap?